Well, what exactly is UX writing?
UX writing, short for user experience writing, refers to the practice of crafting the text that users encounter when interacting with digital products or services. It encompasses the creation of clear, concise, intuitive, informative, supportive, and engaging language that guides users through interfaces. It also helps them understand how to interact with features and assists them in completing tasks efficiently. UX writing focuses on enhancing the overall user experience. It involves collaborating closely with designers, developers, and other stakeholders to align the language with the overall design and functionality of the product.
The Misty Triad: differentiating "copywriting", "UX writing", and "UX copy"
Have you ever thought about the differences between copywriting and UX writing? And UX copy and UX writing? Let's start with the first pair! The two types of writing can be tricky to distinguish. Copywriting involves the creation of persuasive and compelling content primarily aimed at marketing and advertising purposes. It is often used to promote products, services, or ideas and is designed to evoke emotion, inspire action, or drive conversions.
Key characteristics of copywriting
- Audience-centric: Successful copywriting revolves around understanding and resonating with the target audience. Copywriters conduct thorough audience research to identify their needs, preferences, and pain points.
- Marketing-focused: Copywriting is primarily concerned with driving sales, increasing brand awareness, and achieving marketing objectives.
- Persuasive: Copywriting focuses on using language that convinces the audience to take a specific action. This can include making a purchase or subscribing to a service.
- Branded: Copywriting often reflects the brand's tone, personality, and messaging strategy. It aims to strengthen brand identity and resonance with the target audience.
- Tested and optimized: Effective copywriting involves continuous (A/B) testing and optimization to refine messaging and improve performance.
- SEO-integrated: Copywriters strategically incorporate relevant keywords, meta descriptions, and other SEO elements into their content. Their agenda is to enhance search engine rankings and attract qualified traffic to websites and landing pages.
On the contrary, UX writing is the practice of crafting the text and microcopy within digital interfaces to enhance the user experience. It focuses on providing clear, concise, and helpful language that guides users through interactions with a product or service.
Key characteristics of UX writing
- User-centric/Useful: UX writing prioritizes the needs and preferences of users, aiming to make their interactions with the product intuitive, seamless, and efficient.
- Clear and concise: UX writing emphasizes clarity and brevity. These ensure that users can easily understand the purpose of each element within the interface and how to interact with it.
- Task-oriented: UX writing is geared towards helping users accomplish specific tasks or goals within the product. This includes completing forms, navigating menus, or understanding error messages.
- Necessary: It solves problems that traditional copywriting cannot address alone, enhancing user interactions and experiences.
- Conversational: It adopts a natural, non-technical tone that resonates with users and fosters empathy and understanding.
- Iterative: UX writing involves iterative processes of testing and improvement to refine language and messaging based on user feedback and data insights.
In essence, copywriting is about selling, while UX writing is about guiding. Copywriting uses persuasive language to drive actions, whereas UX writing provides clear instructions and assistance to users.
UX copy, on the other hand, refers specifically to the written content within user interfaces that directly contributes to the overall user experience. It includes text elements such as button labels, menu options, error messages, tooltips, and instructional prompts. It specifically refers to the smaller, more granular pieces of text that serve functional purposes within the user interface.
Key characteristics of UX copy
- Microcopy: UX copy consists of small snippets of text strategically placed throughout the interface to provide guidance, feedback, or context to users as they interact with different elements.
- Verbally functional: UX copy focuses on providing functional and informative language that assists users in completing tasks, resolving issues, or understanding the system's status.
- Integrated with design: UX copy is integrated seamlessly with the visual design of the interface. This ensures that the language complements the overall user experience and reinforces usability principles.
- Consistent: Consistency is crucial for UX copy across an interface. It ensures that terminology, tone, and style remain uniform throughout the user experience, enhancing predictability and reducing confusion.
- Contextually relevant: UX copy should be contextually relevant to the user's current task or situation within the interface. It should anticipate user needs and provide guidance that aligns with their goals and intentions.
- Action-oriented: Effective UX copy prompts users to take specific actions or make decisions that move them forward in their journey.
In summary, UX writing addresses the broader spectrum of textual content within a digital product, while UX copy specifically deals with the smaller, more localized elements that directly impact user interactions and comprehension within the interface. UX copy is a subset of UX writing, focusing on the detailed, functional aspects of text within the user experience. So, while copywriting is primarily concerned with persuasive marketing content, UX writing and UX copy are focused on optimizing the user experience within digital interfaces through clear, concise, and user-centric language.
Some laws that help good UX writing
UX laws serve as guiding principles rooted in research and empirical data to enhance designers' comprehension of their target audience. These principles facilitate a deeper understanding of user behavior and preferences. While typically associated with designers, UX laws transcend specific roles within product design teams, offering valuable insights to all involved. By applying these laws to writing, UX writers can craft content that resonates effectively with users, thereby enhancing the overall user experience.
Jacob's Law
The first one, Jakob's Law, was named after Jakob Nielsen, a designer-technologist and prominent usability consultant. It states that
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
In essence, this law underscores the importance of familiarity and consistency in website or application design. Jacob's Law states that users prefer your site to work the same way as all the other sites they already know. In UX writing, adhering to Jacob's Law means employing familiar language patterns, terminology, and navigational structures that users encounter across various digital platforms. By aligning with established conventions, UX writers can reduce cognitive load, enhance user understanding, and promote seamless interaction with the interface. For instance, using standard terms for buttons like "Submit" or "Cancel" ensures users can easily anticipate the function of each element without needing to decipher unfamiliar labels. Consistency in language and layout also fosters a sense of trust and reliability, as users feel more confident navigating the interface when it behaves in ways they expect based on prior experience.
Hick's Law
The time it takes to make a decision increases logarithmically with the number of choices.
Hick's Law, also known as the Hick-Hyman Law, states that the time it takes for a person to make a decision increases with the number of choices they have. This law highlights the importance of simplicity and minimalism in UX writing. Providing users with too many options can overwhelm them and lead to decision paralysis. Prioritizing content and features based on user needs and preferences can help minimize the number of choices users encounter at any given time. Through strategic content organization and hierarchy, UX writers can guide users towards desired actions and facilitate smoother interactions.
Tesler's Law
Tesler's Law was named after Larry Tesler, a computer scientist known for his work in human-computer interaction. Also known as The Law of Conversation of Complexity, it states that
Every application has an inherent amount of irreducible complexity. The only question is: Who will have to deal with it?
This law emphasizes the need for simplicity and usability in software design. Complexity is inevitable, but it should be managed and distributed in a way that minimizes the cognitive load of the user. Applying Tesler's Law in UX writing involves simplifying user interfaces, minimizing the aforesaid cognitive load, streamlining interactions, managing complexity responsibly, and striking a balance between power and simplicity. These aim to distill complex concepts into easy-to-understand language. The users' need to decipher jargon or navigate convoluted instructions must be reduced in full.
Postel's Law
Postel's Law, named after Internet pioneer Jon Postel, also known as the Robustness Principle, says:
Be conservative in what you send, be liberal in what you accept.
This law originally applied to the design of network protocols but has broader implications for other fields. It encourages tolerance in accepting user input and providing feedback, while also advocating for robustness in handling diverse inputs. In essence, applying Postel's Law to UX writing involves finding a balance between providing clear, unambiguous communication and accommodating the varied needs and interpretations of users. For example, when crafting error messages for forms, UX writers can offer helpful guidance to users on how to fix mistakes without sounding too strict or complicated. By being open to various user inputs, UX writers can make interfaces that are easier to understand and forgive mistakes more easily. Not everyone thinks as you and I do. By embracing both conservatism and liberalism in language design, UX writers can create interfaces that are both robust and user-friendly.
Now, let's take a closer look at the less-known UX design laws that can be applied to UX writing, too:
Miller's Law
The average person can only keep 7 (plus or minus 2) items in their working memory at one time.
Miller's Law, proposed by cognitive psychologist George A. Miller in 1956, is a principle that pertains to human cognition and memory. It states that the average number of objects an individual can hold in their working memory is about seven, plus or minus two. In other words, humans have a limited capacity for processing and retaining information in their short-term memory. They can generally retain between five and nine pieces of information.
UX writers can leverage Miller's Law by breaking down complex information into smaller, more manageable chunks. This involves distilling content into bite-sized pieces that are easier for users to process and remember. For instance, when designing error messages or instructional text, adhering to the "seven plus or minus two" guideline helps ensure that users can quickly absorb the information presented to them without feeling overwhelmed. Moreover, applying Miller's Law enables UX writers to prioritize the most essential information and eliminate unnecessary details that may clutter the user interface.
Von Restorff Effect
The Von Restorff effect, also known as the isolation effect or the distinctiveness principle, is a cognitive phenomenon. It describes how items that stand out from their surrounding context are more easily remembered. It can be simply summarized as
Uniqueness stands out.
The term was coined by German psychiatrist and pediatrician Hedwig von Restorff in the 1930s. The effect highlights the significance of distinctiveness in memory formation.
In UX writing, leveraging the Von Restorff effect involves making key information or elements visually and conceptually distinct to enhance user retention and engagement. For instance, in a web interface, using bold text, contrasting colors, or distinctive icons to highlight important messages, call-to-action buttons, or navigation links can draw users' attention and increase memorability. By strategically isolating critical information amidst surrounding content, UX writers can help users focus on essential tasks or information. This strategic isolation guides them effectively through the interface and reinforces key concepts.
Serial Position Effect
Users have a propensity to best remember the first and last items in a series.
The serial position effect is a psychological phenomenon. It refers to the tendency of individuals to recall items from a list in a particular order based on their position or serial placement within that list. This effect was first studied by Hermann Ebbinghaus, a German psychologist, in the late 19th century.
The serial position effect offers valuable insights for UX writing. It can guide the placement and structure of content within digital interfaces to optimize the user experience. UX writers strategically leverage the primacy effect by placing essential information, such as introductory instructions or key features, at the beginning of user flows. This primes users with foundational knowledge and sets expectations for subsequent interactions. Conversely, the recency effect informs the placement of critical actions or messages towards the end of sequences. This ensures that users have the most relevant information when making decisions or completing tasks. By aligning content with users' natural memory tendencies, UX writers minimize cognitive load and enhance comprehension.
What should be created with good UX writing?
What is the saying? Practice makes perfect! Practicing UX writing is essential for creating intuitive, user-friendly digital experiences. It involves following the above-mentioned, established principles of clarity, simplicity, user-centricity, etc., to create compelling and effective copies. But what exactly kind of marvellous UX copies can be created with good UX writing?
UX writing examples
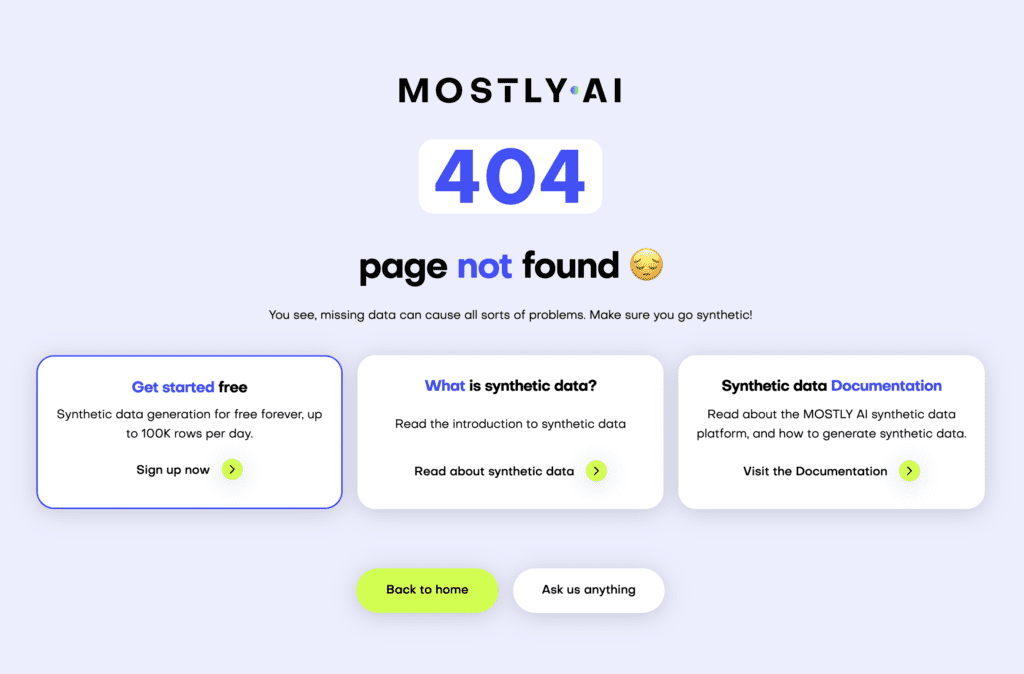
- 404 error pages should offer friendly and helpful messages that assist users in navigating back to relevant content or exploring alternative options. By providing guidance and support in moments of user frustration, well-written (and well-designed) 404 error pages help maintain engagement and mitigate user abandonment.
- Handling password errors with clarity and guidance is crucial for UX writing in the context of user account management. Effective password error messages should clearly communicate the nature of the error and provide actionable steps for users to rectify the issue, such as creating a stronger password. By offering clear guidance and support, UX writers can help users overcome challenges and maintain security best practices.
- Crafting compelling calls to action (CTAs) is a critical aspect of good UX writing. A well-crafted CTA provides users with clear, action-oriented prompts that encourage them to take specific actions, such as signing up, making a purchase, or subscribing. CTAs should be concise, direct, and free from ambiguity, guiding users seamlessly through the desired pathway.
- Success messages should deliver reassuring feedback, confirming that users have completed tasks successfully and providing affirmation for their actions. Clear and concise success messages contribute to a positive user experience, instilling confidence and satisfaction in users' interactions with the product.
- Designing intuitive empty states is essential for guiding users when content or data is unavailable. UX writers play a key role in crafting informative placeholders that communicate the absence of content effectively and provide direction on how users can proceed. Well-designed empty states help prevent user confusion and frustration. They offer clear pathways for engagement, even in the absence of primary content.
- Placeholder texts should offer clear cues and instructions to users, aiding them in completing form fields accurately and efficiently. By providing relevant context and guidance, placeholders can minimize user errors and streamline the interaction process.

What belongs and does not belong to UX writing?
Navigating the distinctions between the tasks and non-tasks of UX writing presents a nuanced challenge. One notable pitfall lies, as already mentioned, in the striking similarity between UX writing and copywriting. This can often lead to confusion and blurred boundaries. The danger of conflating unrelated things lies in compromising the clarity and functionality of UX writing. Undue emphasis on persuasive language may overshadow the primary goal of aiding user comprehension and navigation. Therefore, it's imperative for UX writers to maintain a keen awareness of the distinct objectives and methodologies inherent to their discipline. They must ensure that user needs remain paramount amidst the allure of persuasive copywriting techniques. Let's see 5–5 of these tasks and non-tasks!
Tasks of UX writing
- Research involves understanding user needs, behaviors, and pain points through methods such as user interviews, usability testing, and analytics.
- Concept & planning involve developing a content strategy aligned with user goals and business objectives.
- Writing encompasses crafting clear, concise, and user-centric copy for various UI elements.
- Collaboration entails working closely with designers, developers, and other stakeholders to integrate copy effectively.
- Documenting includes creating guidelines and documentation to maintain consistency and scalability.
Non-tasks of UX writing
- Technical writing deals with complex technical concepts and documentation, often for instructional or informational purposes.
- Design focuses on the visual aspects of the user interface rather than textual elements.
- Content writing involves creating various types of content, such as articles and blog posts, distinct from UX writing.
- Translation involves converting content into different languages, which is separate from crafting original UX copy.
- Legal texts require specialized expertise and focus on compliance and risk management rather than enhancing the user experience.
Conclusion
The conclusion of any discussion on good UX writing should underscore its pivotal role in shaping user experiences and also driving business success in the digital realm. Good UX writing isn't just about crafting words; it's about understanding users, their needs, and their behaviors. By implementing effective UX writing practices, organizations can create digital products and services that resonate with users. Furthermore, they can foster trust and ultimately drive engagement and loyalty. In an increasingly competitive digital landscape where users are flooded with choices, the quality of the user experience can be a key differentiator. Good UX writing goes beyond mere functionality; it's about creating memorable interactions that leave a lasting impression. Consequently, it isn't a one-time endeavor; it's an ongoing process of iteration and improvement.